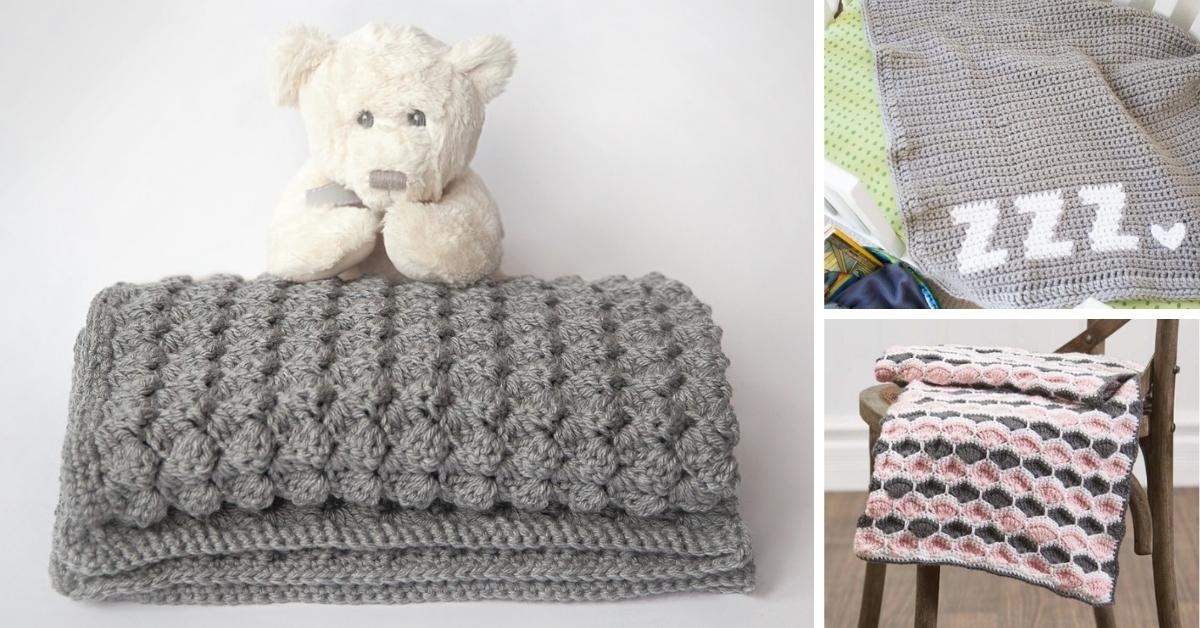
Introduction to Crochet Squares For beginners, square crochet patterns or granny squares are often one of the first projects you will make to practice your basic stitches. You can make simple granny squares to…

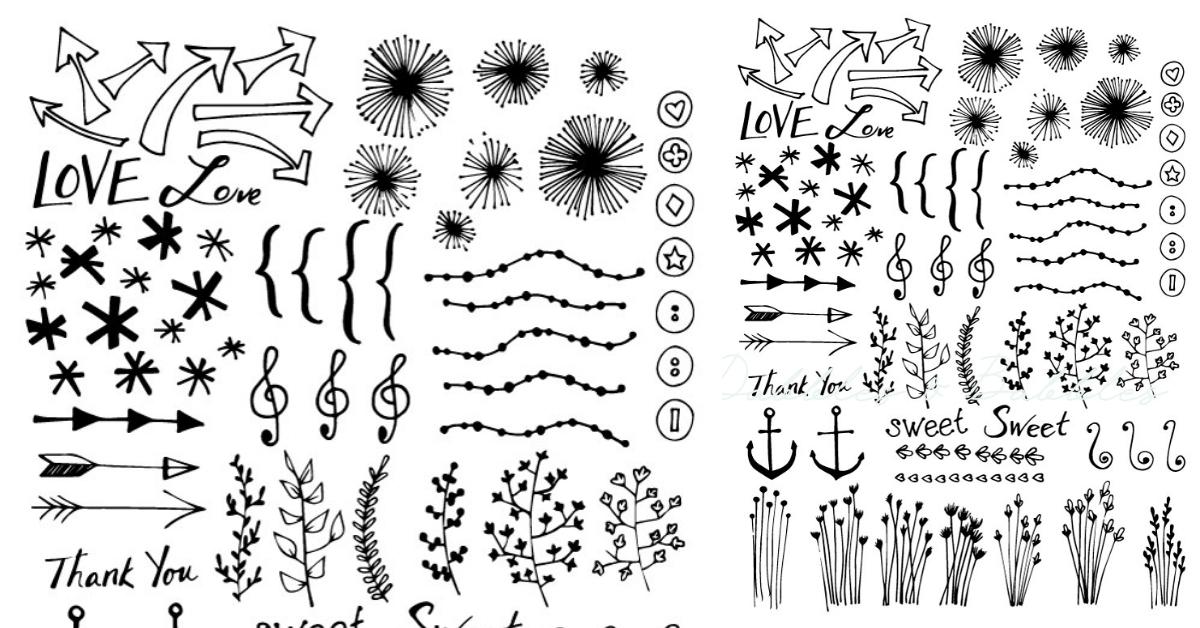
Hand Drawn Vector Doodle Set
By now you all know that I love to doodle, it’s a bit like therapy