Turn Your Sketches & Doodles Into Vector Art – I love to doodle and honestly, I don’t do it enough. On the list of everything I have to do in my life, doodling ranks pretty low (shocking, I know) but there’s something about doodling… it helps me relax, focus and just be in the moment. Fortunately, from time to time in my job, I need to draw something and turn it into a vector image. I wanted to share this technique with you so that you can turn your works of art into amazing vector graphics too. This tutorial requires a scanner, Adobe Photoshop and Adobe Illustrator (I use CS6).
- Create the sketches that you’d like to convert into digital vector art. I like to use Pigma Micron pens because they come in various thicknesses, are a rich black colour and they write beautifully but use whatever you prefer. I also like to use tracing paper to sketch on – it’s cheap and there’s a smooth quality to the paper that’s really nice.
- Scan your sketches with a flatbed scanner. Scan at a high resolution of at least 400 dpi while using the greyscale setting.
- Open your scanned sketch into Photoshop and make sure your file is in the RGB colour mode.
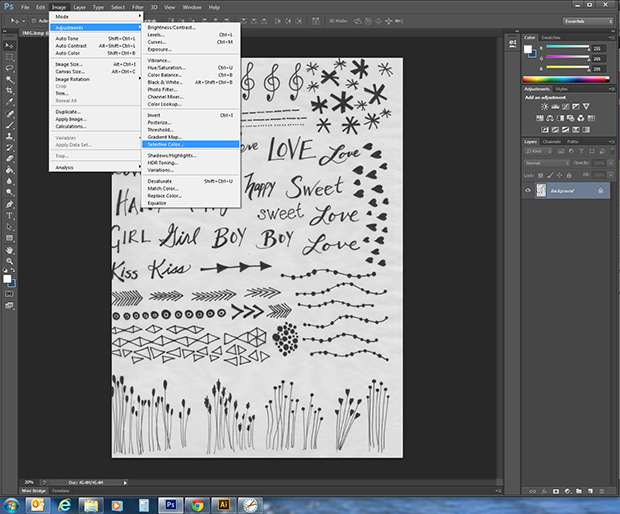
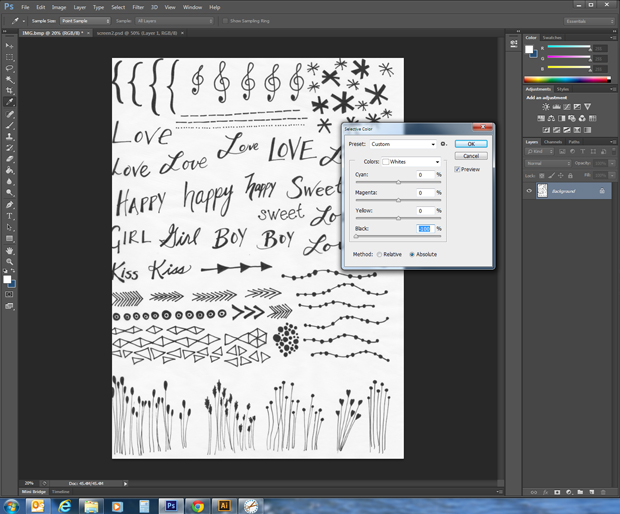
- Go to IMAGE > ADJUSTMENTS > SELECTIVE COLOUR. Toggle the colour to WHITE and using the slider, move to -100% black with the ABSOLUTE radio button clicked on. Then toggle to BLACK and using the slider, mover to 100% black.


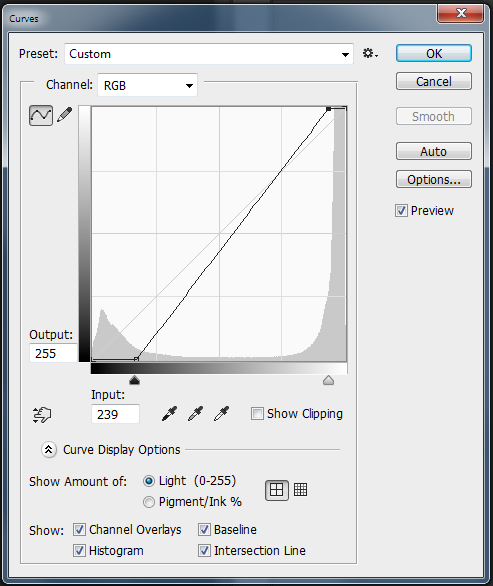
- Go to IMAGE > ADJUSTMENTS > CURVES. Grab the tiny black square at the top right of the graph and slide it over slightly towards the left (not down at all) and then grab the tiny black square at the bottom left of the graph and move it slightly to the right. You’ll have to eyeball this a bit and see what looks best. The goal here is to make the white as white as possible without washing out any black while making the black very dark without turning any of the white to grey. There are many ways of adjusting colours in Photoshop besides SELECTIVE COLOUR and CURVES. You can also use BRIGHTNESS/SHADOWS as well as LEVELS to achieve your desired outcome. Feel free to use what you’re comfortable with.

- Once you’re satisfied with the colour settings, crop your page to select the part of the image you want for your design. You may also bring in the entire page into Illustrator if you have multiple sketches, convert them all together and then just pick out the selections you’re after… whatever works best for you. Save your image.
- Select the entire image and copy or use CTRL+C and then open a new page in Illustrator and paste in your sketch onto the canvas. Feel free to enlarge the sketch slightly (remember to hold SHIFT + ALT to constrain the proportions).
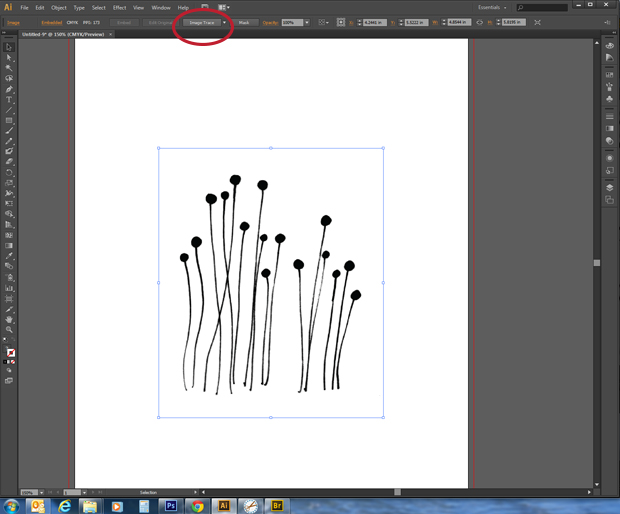
- Select your image using the SELECTION tool (black arrow) and you’ll notice that in the properties bar at the top, a LIVE TRACE button will appear (or IMAGE TRACE depending on which version you have). Click on the LIVE TRACE or IMAGE TRACE button. (If you’re not super happy with the results, you can click on the white arrow to the left of the IMAGE TRACE button and play around with the various settings – I find the Black and White Logo setting can work well too). Once you’ve clicked the LIVE TRACE or IMAGE TRACE button you’ll notice that it now says EXPAND. With your image still selected, click on the EXPAND button.

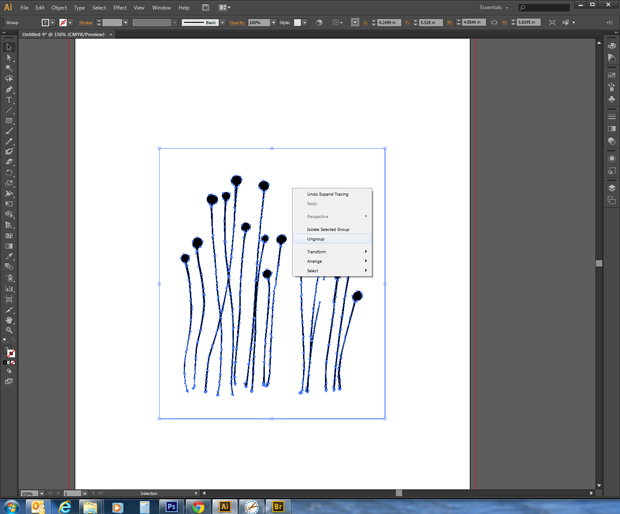
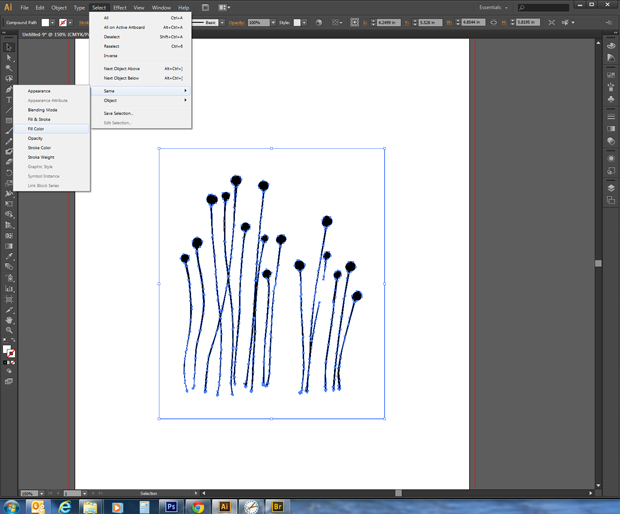
- With the image selected, right click your mouse and toggle down to UNGROUP and click on it. Now, click on a white area of the drawing so that it’s selected and then go to SELECT > SAME > FILL COLOUR and all the white in your image will be selected, hit the DELETE button. You want to get rid of all the white sections of your image.


- Select all the black items on the canvas, right click your mouse and toggle down and click on group. Now your sketch is all grouped together. (Don’t bother with this step if you’d like to move the various elements of the image around on the page or modify them individually).
- At this point you can get creative, add colour and use the vector on top of backgrounds, photos, etc. Use your vector to create or enhance your very own work or art.

Feel free to download this printable here. Enjoy!